
5 Basic Steps of How to Animate a Walk Cycle Animation
What is Walk Cycle Animation?
In animation, a walk cycle is a series of frames or illustrations drawn in a sequence that loop to create an animation of a walking animated character.
The walk cycle is looped over and over, so having to avoid animating each step again.
How to Animate a Walk Cycle Animation
Regardless of whether you are a beginner or a professional animator, a walk cycle is something that every person needs to understand.
This type of motion is as simple as we, as humans, unconscious experience it every day. In this KSHITIJ VIVAN Blog, Today we explain in detail what you should do to make a walk cycle animation.
Animating a Walk Cycle Animation
Animating a cogent walk is one of the most difficult things to achieve, and this is what determined us to make this Blog. Hopefully, this blog will help you learn some animation tips & tricks and theoretical concepts when animating a walk cycle animation. Animating walks is not the difficult thing you only need to know how to do it in the right way. There is no need to learn how to make various types of walks (i.e. jumpy, sad, fast, slow, etc.), but you need to know some basic steps.
Animating a walk cycle requires producing two extreme key positions, and logically twining them. As all the components of character (such as head, arms, legs, body) seem to move independently, and that’s why it appears so impossible to nail the action in a character walk. However, when breaking down the action into parts, the task becomes very simple.
A much simpler way to reproduce a walking effect is to use a walk cycle. In a walk cycle, the character’s walk is repeated on the spot. However, even though a walk cycle is slightly more demanding from a technical point of view, it saves you a lot of time.
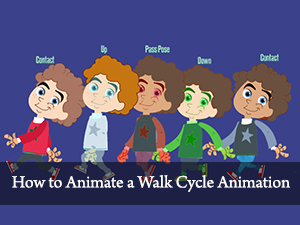
1. Contact Pose
In a walk cycle, we make two contacts positions that basically tracebacks one for each other. However, there is a slight difference between them although the character is in the same screen position in both of them, in the first contact position the left foot is trailing, and the next position is forward.
Important note for the walk cycle is that each leg has his line of movement the two lines of movement is parallel, and they never cross. In a normal conventional walk, the arms are always in the opposite direction to the leg to balance and thrust to the character.
2. Passing Pose
For the passing position, the body is slightly vertically raised, while the foot slides back along the ground to the midway position. The free leg is placed as in a normal passing position. The important thing is that the body moves only vertically up and down, while the contact foot is slide back midway.
3. Down Pose
In Down position, we need to do where the bent leg takes the weight of the body. This is positioned between Contact poses and Passing poses, while the foot slides back to midway between these two. The toe of the free leg is but in contact with the ground, so it must push back the same distance as the contact foot is moved.
4. Up Pose
The Up position, otherwise called the push off, is when the foot pushing off lifts the pelvis and the head is up to it’s the highest point. The leg that touches the ground must have an equal movement between the key frames to create a sliding illusion on the spot.
5. How to Rig the Character from Scratch
Below we explain step-by-step on how to rig a complex character from scratch. This step is required for creating the animation for this character. Steps that you have to follow:
- Import images into the editor.
- Create bones and link them to images.
- Define meshes for single image animation.
- Use the weight painting tool for better control when deforming images.