
Basics of Photoshop
Basics of Photoshop
What is Image?
A Visual presentation of something is called Image eg: pictures, photgraphs. Basics of Photoshop.
Images are of two types :
- Raster Images
- Vector Images
Raster Images:
Raster Images is a way to represent digital images. Eg Scanning photo. Raster Images are also know as bitmap. When a raster image is created, the image on the screen is converted into pixels. Each pixel is assigned a specific value that determines its color. This format uses the red, green, blue (RGB) color system. An RGB value of 0,0,0 would be black, and the values go all the way through to 256 for each color, allowing the expression of a wide range of values. In photographs with subtle shading, this can be extremely valuable.
Raster graphic are resolution dependent and cannot be scaled up arbitrary without loss of apparent quality.
Some Raster Images :
Here fish is formed by blue color pixels. As the image is created using pixel (no digital camera is used), hence the image is raster image.
Vector Images:
- Vector graphics is the use of geometrical primitives such as points, curves, and shapes or —all of which are based on mathematical expressions—to represent images in.
- Vector Images can be scaled up to any size without losing any details.
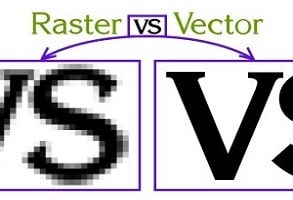
Example showing effect of vector graphics versus raster graphics. The original vector-based illustration is at the left. The upper-right image illustrates magnification of 7x as a vector graphic. The lower-right illustrates the same magnification as a raster (bitmap) graphic. Raster images are based on pixels and so when scaled there is a loss of clarity, while vector-based graphics can be scaled by any amount without degrading quality.
What is the difference between Raster Images/Graphics and Vector Images/Graphics?
- A raster image is made of up pixels, each a different color, arranged to display an image. Raster Graphics are usually measured in Dots Per Inch (dpi) when creating images or graphics for print, or Pixels Per Inch (ppi) when creating images or graphics for web use, which allows you to measure how much detailed color information a specific image contains.
- A vector image is made up of paths, each with a mathematical formula (vector) that tells the path how it is shaped and what color it is bordered with or filled by.
- Vector-based designs produce the most clear and precise graphics possible
- Raster-based graphics are often used to create your everyday-style of graphics
- Vector Application Examples: Large-format signage, vehicle wraps, window graphics, vinyl lettering, etc.
- Raster Graphic Examples: Stationery Printing, Catalogues, Flyers, Postcards, etc.
When you zoom in on a bitmap image you can see the individual pixels that make up that image.Bitmap graphics can be edited by erasing or changing the color of individual pixels using a program such as Adobe Photoshop. Vector images are edited by manipulating the lines and curves that make up the image using a program such as Adobe Illustrator. Vector formats are not well supported on the web. The two most popular image formats used on the Web, GIF and JPEG are bitmap formats. Most vector images must first be converted into bitmaps images (or rasterized) before they can be used on the Web. An exception is the SWF format used to create animations using Macromedia’s Flash animation software. Bitmap formats are best for images that need to have a wide range of color gradations, such as most photographs. Vector formats, on the other hand, are better for images that consist of a few areas of solid color. Examples of images that are well suited for the vector format include logos and type.
What is pixel?
- The word “pixel” means a picture element. Every photograph, in digital form, is made up of pixels. They are the smallest unit of information that makes up a picture. Usually round or square, they are typically arranged in a 2-dimensional grid.
- In the image below, one portion has been magnified many times over so that you can see its individual composition in pixels. As you can see, the pixels approximate the actual image. The more pixels you have, the more closely the image resembles the original
Kshitij Vivaan offers career courses in Animation, VFX, graphics, web designing & gaming for students from different cities such as Ahmedabad. Kshitij Vivaan training academy helps these students get the best job placements according to their skills and talents to get the best start to their Professional Careers.